Почему техническая сторона сайта (web vitals) очень важна
Сайт - это не только про то, каким цветом и шрифтом написан текст. Визуальная составляющая часто имеет не такое уж и важное значение, а вот техническая, которую иногда почти не видно невооруженным взглядом, может иметь огромное значение для успеха сайта.
Поисковые системы стремятся выдавать первыми в результатах поиска качественные сайты. И в первую очередь, могут оценить технические параметры (наличие HTTPS, скорость загрузки, читаемость текста, сдвиг контента итд). Google формализовал и опубликовал требования к сайтам в стандарте (если так можно выразиться) Web Vitals.
Поисковые системы делают справедливый вывод: cайты, получающие высокие оценки - качественные. Они удобны пользователям. А еще, их создатели, вероятно, серьезно к ним отнеслись, старались сделать качественный сайт, значит, и его информационное наполнение с высокой вероятностью тоже качественное.
Замерить эти оценки для любого сайта можно через встроенный в большинство Chrome-браузеров инструмент Lighthouse или, для более объективной оценки - через https://pagespeed.web.dev/ (Это инструмент от Google).
Почему сайты часто “хромают” в этой области
Заказчики часто недостаточно компетентны в сфере веб-разработки и даже не знают, что это существует и это важно. Исполнители - предпочитают “кратчайший путь”. Вплоть до того, чтоб сделать сайт на вордпрессе или тильде. Фигак, фигак и в продакшн! Быстро сделали, быстро получили деньги.
Вторая причина, высокую скорость сайта сложно получить при традиционной технологии сайта с CMS, когда каждая страничка рисуется через множество запросов к СУБД и обрабатывается огромным количеством кода CMS со множеством плагинов.
Сейчас есть JAMStack подход (“новые статичные сайты”), когда сайт очень быстро раздается с CDN, в виде статичных файлов. При этом, в отличие от статичных сайтов, которые были в 90-ых годах, сейчас, благодаря JavaScript сайт может быть столь же функциональным, обращаясь к бэкенду и API по мере необходимости.
Но, учить новые технологии никто не любит… Особенно, если клиенты не требуют этого.
Что получилось сделать
Сайт shinhub - прототип онлайн-магазина по торговле шинами. Использован генератор Hugo и sql-export для генерации markdown страниц по каждому товару из базы товаров. Ну и немного Beautiful Soup для того чтобы соскрейпить более-менее правдоподобную базу.
Это не настоящий шинный магазин, а пример, который очень легко довести до конкретного применения не потеряв высокие оценки Google Lighthouse.
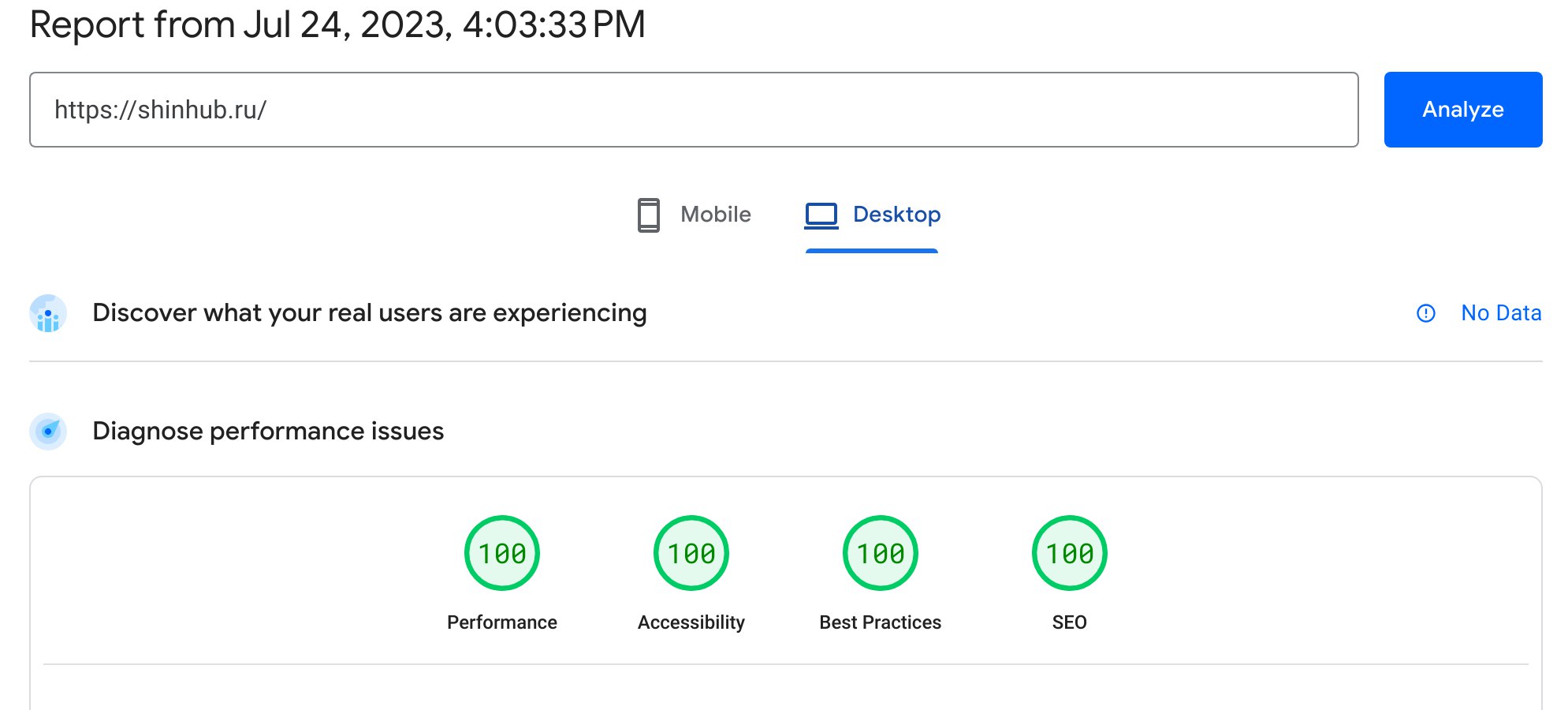
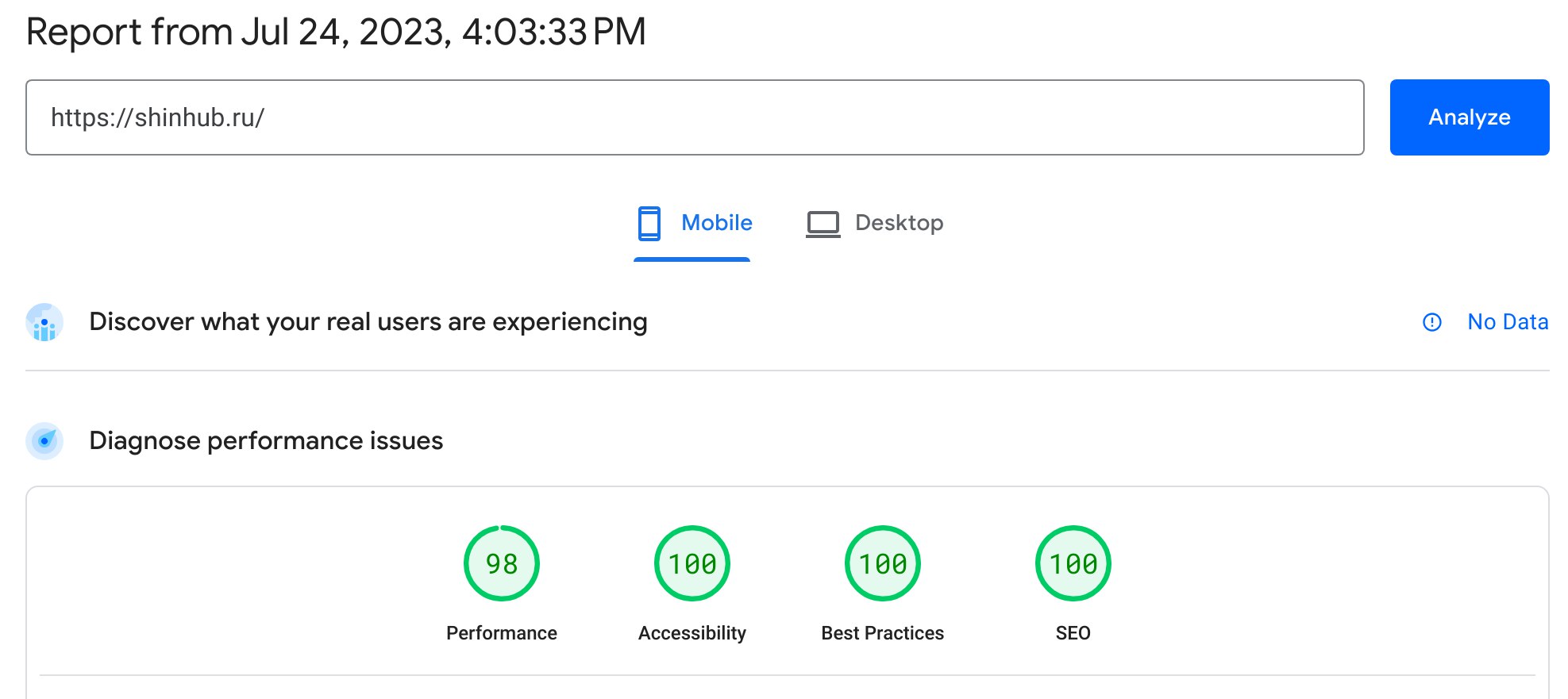
Как видите ниже, результаты очень хорошие.
Мое убеждение - качественный сайт должен отсчитываться от оценки в 100/100/100/100 и любые ненабранные баллы должны быть обоснованы. Либо мы тут не добираем сколько-то баллов потому что для этого надо было бы чем-то пожертвовать (и мы осознанно жертвуем оценкой по lighthouse), либо же…. мы не знаем как, нам лень, “и так сойдет”.
Результаты для desktop теста

Результаты для mobile теста

Мобильный результат по performance остановился на 98, дотянуть его до 100 было возможно (хотя и не принципиально важно), но это реакция на “иконный” фонт (по типу font-awesome), и динамическая замена этого шрифта не дала бы реального прироста юзабилити (В отличие от всех предыдущих доработок, которые, повышая оценку лайтхаус, делали сайт в самом деле удобнее для пользователей).
Как вариант - можно было отказаться от шрифтовых иконок и перейти на обычные для достижения 100 баллов. Я решил, что так лучше.
Другой пример (блог-пост про обход блокировки VPN)
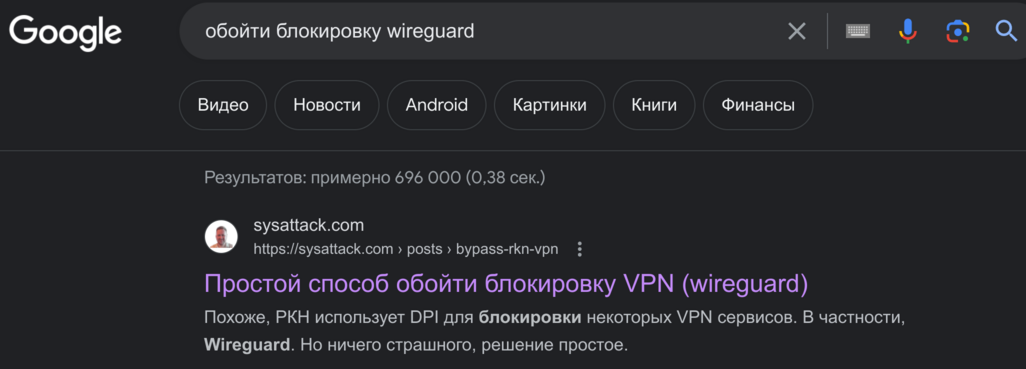
Пост Простой способ обойти блокировку VPN (wireguard) совершенно незапланированно оказался на позиции в Google и второй в Яндексе по запросу “обойти блокировку wireguard”.

Интересно то, что этот сайт я НЕ оптимизировал для высоких рейтингов по PageSpeed (но он сделан по JAMstack, на hugo и раздается с CDN как статика). Страничка поста имеет рейтинги: мобильный 66(желтая)/83/56/85, десктопный 96(зеленая)/84/56/82/.
Ближайший конкурент - статья Обход блокировок WireGuard в Египте на Хабре. Оценки мобильные: 39(красная)/69/96/99 и десктопные: 54(желтая)/69/96/100/ .
При этом Хабр (главный, супер-популярный отечественный IT ресурс) - несомненно на порядки более посещаемый сайт, с большим количеством входящих ссылок и более высокими оценками SEO, чем мой (не оптимизированный) блог. Количество ключевых слов тоже гораздо выше на нем. Предположительно, успех этой странички в основном обусловлен выигрышем в скорости.
Предложение
Я могу оказать консультационную помощь в заказе и контроле исполнения IT услуг, в том числе в разработке веб-сайтов, чтобы заказчик платил справедливые деньги за нужные ему плюшки и получал результат за каждый вложенный рубль. А так же, могу сам взяться за создание правильных сайтов.
